Главная »
2010 » Февраль » 24 » Выпадающее меню для DLE
17:52 Выпадающее меню для DLE |
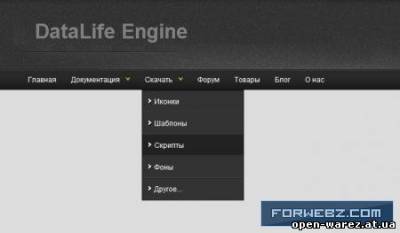
Хак для DLE, горизонтальное выпадающее меню. Установка... 1. Загрузите папки ( menu_js, images ) в корень вашего сайта 2. Открываем: templates/мой шаблон/main.tpl И вставляем перед тегам:
Код:
<script type="text/javascript" src="menu_js/jquery.js">
<script type="text/javascript">
$(document).ready(function(){ $("ul.subnav").parent().append("");
$("ul.topnav li span").click(function() {
$(this).parent().find("ul.subnav").slideDown('fast').show(); $(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow');
}); }).hover(function() {
$(this).addClass("subhover");
$(this).removeClass("subhover");
}); });
3. Этот код копируем в main.tpl в том месте где вы хоттите вывести меню, вот этот код:
Готово!
|
|
Категория: Инонки групп |
Просмотров: 1334 |
Добавил: flanne
| Рейтинг: 5.0/1 |
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]